
こんにちは!ルイです!
「ティラノビルダーのバックログ」のテキストの大きさと色合いをいじりたい!
という場合の対処法を見つけたので、シェアしていきますよ~!
※画像編集は、また別の方法なのでここでは割愛します
難しそうに思うかもしれないけど…
大丈夫!ゆっくりついてきてくださいね!!
はじめに
バックログをいじるには、「HTML」画面を開くことが必要です。

えいちちぃーえむえる…?
うえっ、そんなの難しいよ!
わかんないよ!
と怖くなるかもしれませんが、大丈夫、大丈夫!
これからご紹介する通りに進めてもらえれば、無事に解決します!
レッツトライ!
HTMLフォルダーを開こう!
はい。
では、バックログをいじりたいプロジェクトの、フォルダーを開いてください。
(1)ティラノビルダーからフォルダーを開く

それ、どこにあるの!!?
という場合は・・・
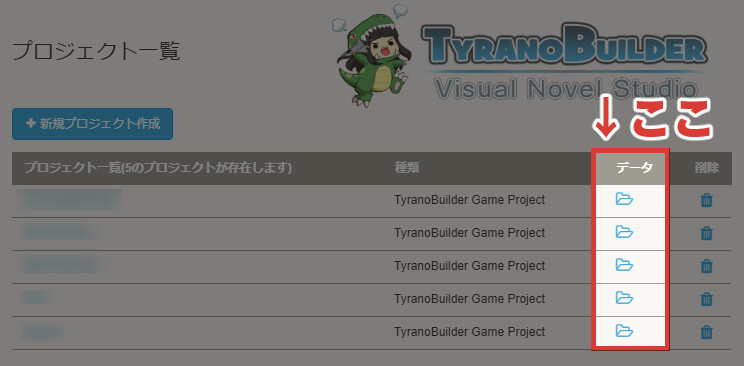
ティラノビルダーを起動した時の、最初に出る画面。
この画面の、プロジェクトの横の「データ」という部分(フォルダのイラスト)を押してください。

すると、選択したプロジェクトのフォルダーが開かれます。
(2)「backlog.html」を探す
そのフォルダーは今は「data」フォルダーが開かれた状態ですが、一つ前のプロジェクト名のフォルダーを開きます。

「よくわからん!」と焦るかもしれませんが、大丈夫!
とりあえず、アナタが作っているプロジェクト名のフォルダーを選んでね!

すると、「tyrano」というフォルダが見つかると思います。それを開いてください。
次に、「html」フォルダがありますので、開いてください。
「backlog.html」というものが見つかるはずです。それをいじっていくと、バックログを変更させることができるようになります!
(3)HTML編集ソフトなどで開く
これを、「メモ帳」か「HTML編集ソフト」を使って開きます。
「HTML編集ソフトとかよくわからん!」
という場合は、メモ帳で開いてもらえればOK!
- 右クリック
- プログラムから開く
- メモ帳
の順番で開けます。
「メモ帳が見当たらない!という場合は、「別のプラグラムを選択」をクリック。
その中でメモ帳があれば、それを選択。
それでもない場合は、一番下に「その他のアプリ」があると思いますので、そこから探してください。

これで、やっとHTMLが開けます!
なんか英数字で意味分かんないものが出てくると思いますが、それを変更していく作業をしていきます!
大丈夫、ついてきてね!!
HTML画面をいじる
はい、やっと来ましたね。
ここからタグ(簡単に言ったらゲームのプログラム的なもの)をいじっていきますので、ちょっと怖いことがおきる可能性があります。
なので、それを回避する準備をしましょう!
事前準備
バックログのHTMLを開いたら…
まず、コピー(バックアップ)を取っておきましょう!
すべてのテキストをコピーして、メモ帳(新規作成のメモ帳)か何かに一時的に保存してね。

これをしていれば、
何かトラブルがあっても最初の状態に戻せますので!
※元に戻すには、元データを全部上書き保存すればOK!
HTMLのタグの意味を知る
はい、ここからは、HTML知識が???な方ですと、英数字で訳わかんないかと思います…
ちょっと、タグ(いっぱい書かれている英数字のこと)知識を書いていきますが、触る部分はシンプルなので焦らずついてきてくださいね。
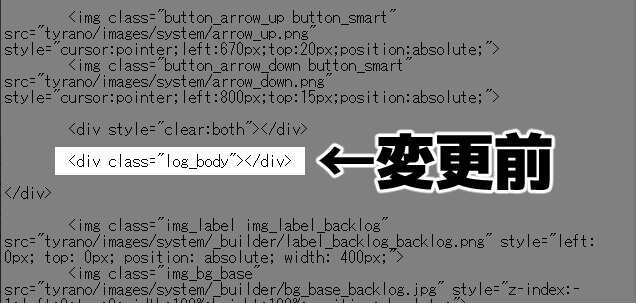
まず、下の方に、
という文字があるはずです。
ここに、テキストの色と大きさ変更の指示を書いていきます。
フォントカラーを変更したい
次のテキストを入力すると、テキストカラーなどの変更可能になります。
↑これは「テキストカラーを白色にしてね!」という、テキストの色を変更する記述です。
- 「color」・・・そのまま色
- 「:」・・・・・区切りみたいなもの。私もよくわからない(笑)
- 「#ffffff」・・・白色のコード
「#(半角)」+「6つの英数字」を入れると、カラーを変更できるようになります。
違う色を使いたい場合は、「カラーコード」などで検索してみてください。
フォントサイズを変更したい
次のテキストを入力すると、テキストの大きさが変更可能になります。
↑これは、「フォントのサイズを変更してね!」という記述です。
- 「font-size」・・・そのままフォントサイズ
- 「:」・・・・・区切りみたいなもの。私もよくわからない(笑)
- 「40px」・・・フォントのサイズ
今回の場合だと、40pxの大きさに変更した状態です。
40の部分を好みの数字を入れてください。
色とフォントを変える記述
これら2つを入れてみた結果がこちら↓
各タグ記述には、間に半角スペースが必要です。
そして、後ろに「;(コロン)」を書く必要があります。
けど、最後は「”」で締めます。
とにかく、1つでも記述が違うと適用されないのがタグです…。

ダメだ、よくわからん!
となっちゃった場合は。
↑のやつをそのままコピーして、
元々書いたあった<div class=”log_body”>の部分を消し…

上書きします↓


すみません、↑画面間違ってる!
「Style~65%;」の部分は無視してね!
※1字1句まちがいがないか、確認してください!例え半角スペース1つでも違うものなら、適応されません…
そしたらバックログが、白テキスト&40pxの大きさになります!
あとは、メモ帳を保存して終わりです。
保存したら、ティラノビルダーを起動して、バックログを確認してみてください。
ビフォーアフター
【編集前】


なぜかテキストの文字が
灰色?になってて
読めるものではありません・・・
【編集後】


テキストの大きさ、色を変えました!
見やすくなりましたね♪
よい、創作日和を~!



