
こんにちは!ルイです!
クリップスタジオ、実はアニメーションを作れるって知っていましたか!?
こんな感じ↓のアニメーションも、クリスタがあれば作れちゃうのです!


今回は、クリップスタジオで簡単なGIFアニメーションを作る方法をご紹介します!
クリップスタジオでGIFアニメーションを作ろう!
知っているかとは思いますが、簡単に「GIFアニメ」についてご紹介します。
そしてアニメは、パラパラ漫画のようなもので、1つ1つ動く動作の絵を描き、組み合わせると動画みたいにしちゃうってことです。
これを、クリスタで作っていきます。
凝ったら本格的に作れるみたいですが…
コレを読んでくれている人はおそらく「初心者の方」だと思いますので、簡単なGIF動画の作り方をご紹介していきますね!
(1)新規作成
まずは、アニメ用の用紙の準備をします。
クリスタを起動して、ファイル⇒新規で開いて…
「動くイラストを作る」にチェックを入れます。

すると、何やら色々と出てきます。
| セルの枚数 | 絵を描く枚数です。多ければ多いほどヌルヌル動きます。がその分、絵を描く負担がおっそろしく襲いかかります。最初は8枚ぐらいの簡単なアニメーションの方がいいかも。 |
| フレームレート | 1秒間に表示する絵の枚数です。多ければ多いほどヌルヌルきれいに動きます。ちなみに、日本のアニメは1秒に24枚の枚数を描くそうです。…アニメーターさんに頭が上がらない…! |

「ぬるぬるかっこいいアニメを作りたい!」と思いたくなるかもしれませんが、高確率で大変すぎて心が折れます(汗)
最初は「なんとか心が折れずに続けられそうな枚数」で挑戦してみてください!
これで、アニメ用の用紙が準備できます。
(2)機能の説明
用紙を作成すると、アニメーションを作成する上での機能が出てきます。
レイヤー
まず、レイヤーを見てみてください。
先程入力した枚数が作成されているはずです。

このレイヤー1枚1枚に絵を描いていくことになります。
タイムライン
画面の下の方に、タイムラインが表示されていると思います。

ここで、アニメーションの設定をしていきます。
(3)イラストを描いていく前に…?
では、実際にイラストを描いてみましょう。
描いていくのですが、実は先ほど作成したレイヤーのカスタマイズをしていきます。
なぜかというと、このままだとすっごく大変なことになるから。

この仕組み、ちょっとややこしいので今から説明しますね。
大変ですけど付いてきてください!
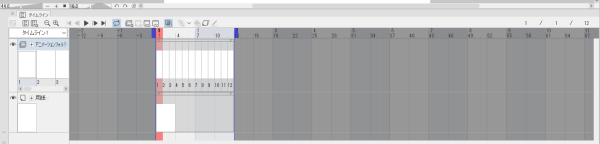
まず、タイムラインを見てください。
私の場合は、セルの枚数(レイヤー)を12枚作りました。
なので、タイムラインに12枚分のレイヤーが表示されています。

実は、このタイムラインとレイヤーは、リアルタイムでリンクしています。
1のレイヤーに何かを描くと、タイムラインの方にも描写されます。

で、実はこのレイヤーって…
「レイヤー名の数字」と「タイムラインの数字」とリンクしているんですね。
なのでこのままだと、レイヤー1枚で1つの絵を完成させないといけません。

なんですが!
ぶっちゃけ、絵を描くときって1枚のレイヤーだけで描きませんよね?
線画・着色などなど、複数のレイヤーを使って描いていきますよね?
(1枚で描く方はそのまま貫いていってください)
なので、「レイヤー名を数字にしたフォルダ」を作成する必要があります。
やり方は簡単です。
- すでに作られているレイヤーをすべて消してください(例:8枚レイヤーがあるのなら8枚のレイヤーをすべて消す)
- 消したレイヤー分を新規フォルダを作ってください(例:8枚のレイヤーを消したのなら8つ分のフォルダーを作ってください)
- フォルダ名は、消したレイヤー分の半角数字になっていますか?(例:12345678)だったら準備OKです!!
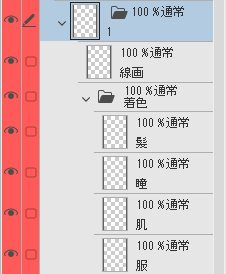
あとはこのフォルダの中に、何枚レイヤーを作成しても大丈夫です!

※わかりやすくするために、左側を赤色にしています

これでOK!
レイヤー名も自由で大丈夫です!
2枚目以降の絵を描きたい場合は、また新規フォルダを作成して「(半角数字で)2」、「(半角数字で)3」、「(半角数字で)4」…と作成していきます。
これで、1の名前のフォルダの中なら、何枚のレイヤーを作成しても1のレイヤーに表示されます。
つまり、レイヤー名を「1から絵を描く枚数分(半角数字)」の数字にしてあげると、動く動画として認識してくれるってわけです。

同じ数字が複数あると、絵が全部同じものになるので注意!
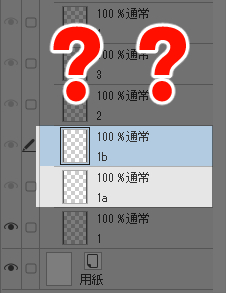
ちなみに、新規でレイヤーを増やせば増やすほど、なんか「1a」とか「1b」とか、なぞのレイヤーが作成されていきます。

この「1a」とかのレイヤー、なぜか絵が描けません(汗)
おとなしくフォルダを作成して、そこにレイヤーを放り込みましょう…。

色々とややこしかったけど、フォルダを作れましたか?
それなら、これで準備OKです!
(4)イラストを描く!
ここにきて、やっとイラストです。
先ほど作成したフォルダ1に、イラストを描いてください。
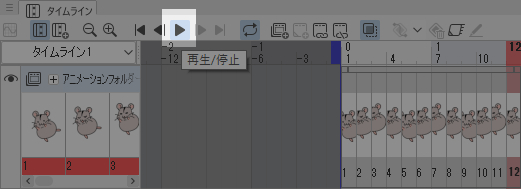
描いたら、「オニオンスキン」というボタンを使います。


押したら灰色になります
そして、フォルダ名2をクリックすると…?
フォルダ名1で描いた絵が、薄い青で表示されます。
この機能のおかげで、次の動きのための絵が描きやすくなるんですね。

先に先の絵を描くと、ビビットな緑色のイラストも表示されます。


こんな感じで、どんどん絵を描いていきましょう~!
最後まで描いたら、再生して動きを確認してみます。


違和感がなかったら、完成です♪
(6)おまけ:背景をつける
背景を変更することも出来ます。
アニメーションフォルダの外に、新規レイヤーを作成してください。

↑これがアニメーションフォルダ。
この中でレイヤーを作ると、「○a」とかになっちゃいますので注意。
そして、その新規レイヤーに背景を描いてあげると、背景が付きます。

(7)データを保存する
完成したら、あとはGIF形式で保存しましょう!

- ファイル
- アニメーション書き出し
- アニメーションGIF
の順番で保存すると、何やら出てきますがとりあえずOKで進めてください。
これで、アニメーションが完成します!

終わりに…
以上で、クリスタでGIFアニメを作る方法を終了します!
とにかく慣れないうちは大変ですので、ゆっくりと覚えていってもらえれば…!

GIFアニメじゃなくて、live2Dで絵を動かすという方法もあります。
興味がある方はこちらにどうぞ~!↓↓

live2Dで動かしたもの(背景は「いらすとや様」)↑
▼もう悩まない!超初心者さんが楽しく学べる♪
【この記事の関連記事】
イラスト・創作をもっと楽しみたいアナタへ!
このブログでは、
- もっとイラストの道を極めたい!
- イラストを使って遊び(動かすなど)たい!
- イラストでいろんな創作をしたい!
といったことを、
初心者さんもわかるようにご紹介しています!
がありますので、
ぜひ、楽しんでいってくださいね♪




