じっくりゆっくりと一緒に勉強するlive2D講座。
第15回目は、「アニメーションモード」編です。
今回は、今までとは違い、
完成したlive3Dを実際に動かせるようになります。
こんな感じで!↓


わくわくしませんか?♪
ワクワクを期待して、一緒にはじめましょう!
アニメーションモードを使いこなそう!
今までの動きをつけていたモードは、
「モデリングモード」という名前でした。
アニメのように動きをつけるには、「アニメーションモード」にする必要があります。
ちょっと寄り道
いきなりなのですが、寄り道です。
これをしておくと、アニメーションを作る時にちょっと楽になります。
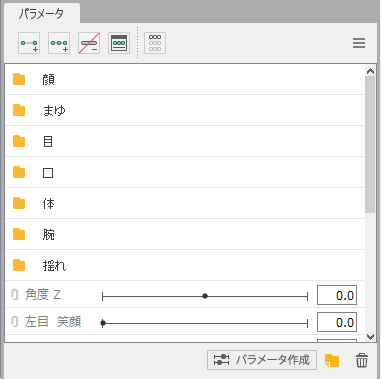
まず、パラメータパネルなのですが…
コレを見てください↓

いつもと少し違うのがわかるでしょうか?
実はコレ、フォルダを作ってパーツ分けした状態なのです。
1つ1つのパーツがそのままだと、どこに何があるのか分かりづらいんですよね(笑)
なので、フォルダを作って目は目、といった具合に分けていきます。
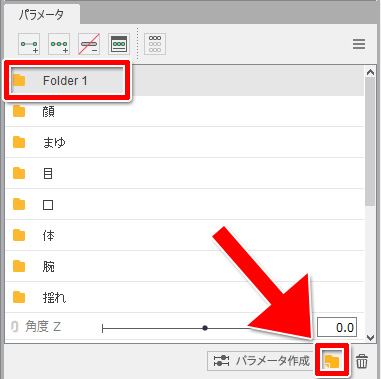
まず、パラメータパネルの右下にある、フォルダをクリック。
すると、新規にフォルダが作成されます。

「Folder1」というものですね。
あとは、Folder1の部分をダブルクリックすると、
名称を変更できるので、目・顔・まゆげなどつけてください。
パーツごとにフォルダーを作ってください。
参考までに、私のフォルダーは、
- 顔
- まゆ
- 目
- 口
- 体
- 腕
- 髪揺れ
を作りました。
あとは、そのフォルダーにパーツを入れていってください。
ドロップ&ドラッグで入れれます。
コレで準備は完了です!
アニメーション製作時にも、役立ちますのでぜひ作ってみてくださいね。
アニメーションモードへ
それでは、準備もできたことですし、アニメ作成へ移りましょう。
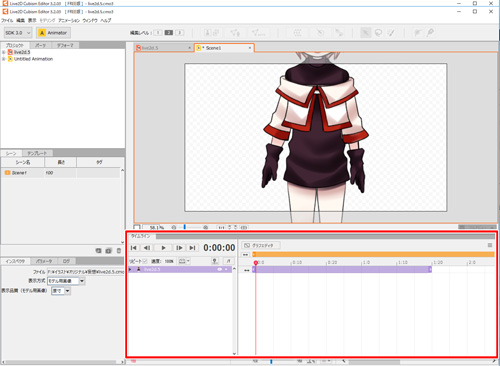
右上の方にある、オレンジ色のアイコンを押してみましょう。

押すと、黄色のアイコンに変わります。

これがアニメーションモードです。
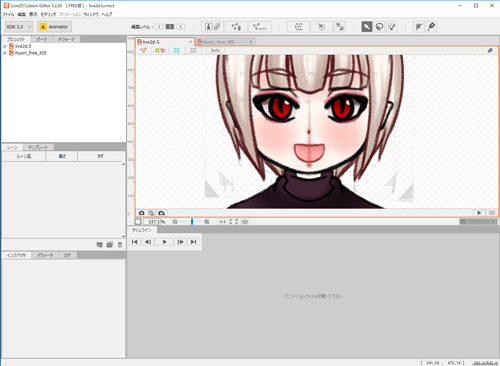
画面もガラッと変わりますね。


アニメーションモードにしたら、
動かしたいファイルを開きます。
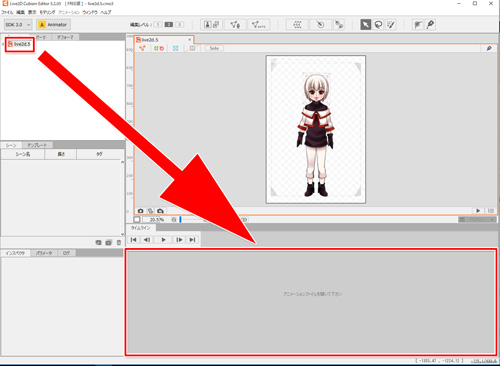
左上に開いたファイルが出てくるので、
絵の下の方に、なにもないところにドラッグアンドドロップします。

こんなふうに、何かが表示されます。

サイズの変更
開いたのはいいのですが、
絵のほうが変になっていると思います。

サイズを調節しましょう!
方法は2種類あります。
倍率Xと倍率Yで変更

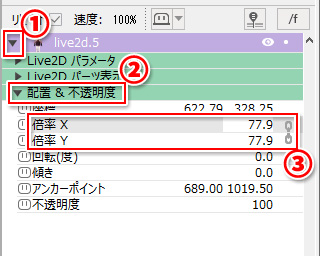
- タイムラインパネルに入っている、▼を押す。
- ▼配置&不透明度をクリック
- 倍率Xと倍率Yを触る
倍率の大きさは、数字にカーソルを合わせて、
マウスを左右にドラッグすると変更できます。
バウンディングボックス
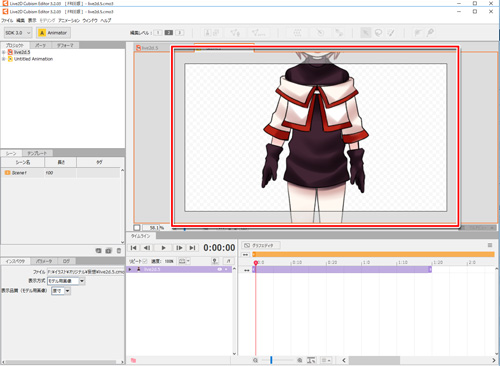
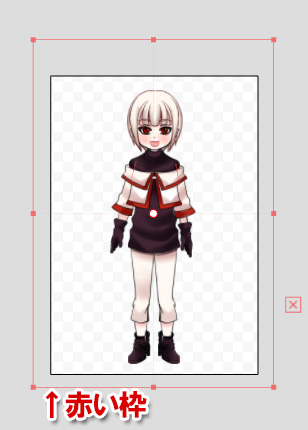
絵の方をクリックしてみてください。
赤い枠線が出ると思います。

赤枠の全体が表示ができるまで、マウスをグリグリ動かします。
そして四隅を、ctrlキーを押しながら動かすと、
大きく出来たり小さく出来たりします。
お好きな方でサイズを変更してください。
キャンバスサイズを変更する
絵が全体的に表示できたのはいいですが、
キャンバスに余計な余白がありますね。

キャンバスサイズを削って、余計な部分を消しましょう!

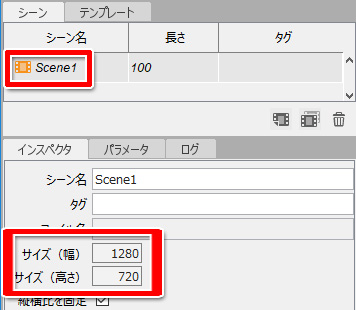
- 左側にある、シーンパネルの「scene1」をクリック
- その下の方にあるインスペクタパネルの、サイズ(幅・高さ)で変形
縦横比比較にチェックが入っているので、
こちらのチェックを取ると、自由にキャンバスの大きさを変形できます。
何度も大きさを変えられるので、適当な数字を入れて試してみましょう。
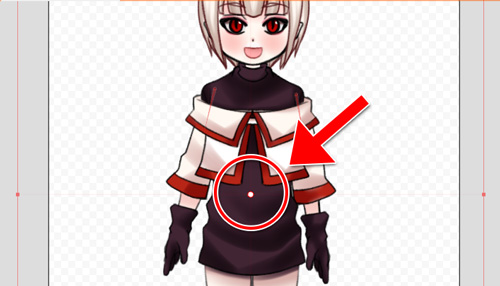
キャンバスの大きさを変更したら、
絵の方の赤枠の真ん中にある、白い○を持つと移動できます。

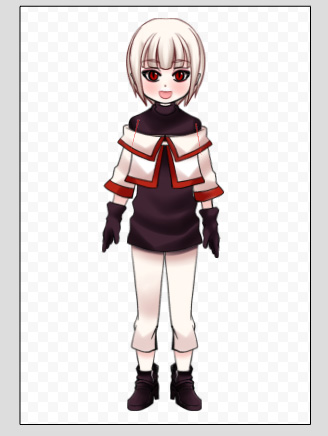
いい感じの大きさになりましたね。

休憩
と、ここで休憩です。
まだまだ先は長いので、とりあえず今回はここまで。
焦らずに、徐々に徐々に進めていきましょう。
それでは、続きをお待ち下さい!
▼もう悩まない!超初心者さんが楽しく学べる♪





コメント