
こんにちは!ルイです!
ドット絵ってあるじゃないですか。
一昔のゲームでフツーに使われていたあのドット絵。
今回、クリスタで挑戦して描いてみたら…
楽しいんだ、これが!!

ってわけで、昔挑戦したけど失敗し、嫌になっていた私が!
今回はうまく言った流れ・ポイントをお話していきます!

一緒にクリスタでドット絵描こうぜ!!
クリスタでドット絵を描く下準備!
はい、ドット絵を描く方法は色々あります。
一般的には、フリーソフトの「EDGE」というソフトが有名です。
しかし今回は、クリスタで描いていきます。
ドットと言ったら、「ポチポチ点をうって描いていく」というイメージがあると思いますが…クリスタはちょっと違う。(超めんどくさがり屋の私がそれをすると発狂しちゃう)
いえ、ポチポチうって描くのも出来るのですが、クリスタは絵を描くみたいな感じで描けると思います。

私が実際そうでした!
普段クリスタを使っている人なら、絵を描くみたいに超簡単に描けるのでオススメ!
ってなわけで、説明していきますよ!
ラフを作成する
※ここは省略してもOK!お好みで!
まず、簡単にラフを描きます。
キャンバスの大きさはどれぐらいでもOK!後で変更しますので。
注意点は、詳細に描かずにある程度デフォルメで描くこと!
ドット絵は描ける部分が限られています!!
もう、キ○ィちゃんぐらいデフォルメしないと、ドット絵にするのはキビシーです。
レトロゲーとか、他のドット絵さんを参考にしてみてください~!
例として、私はこんなふうに描いてみました。


後で説明しますが…
これでも、デフォルメ出来てなかったんですよねw
大きさは32×32から
はい、では次はキャンバスは「32×32px」に変更してください。
(「編集」⇒「画像解像度を変更」の順番で変更できます)
「なにそれ小っさ!」とびっくりするかもしれませんが…
普通、ドット絵は「32×32px」か「64×64px」で描くらしい。
というか、ドット絵はでかい絵で描くと、いつまで経っても描き終わりません。まじで嫌になります。

私が最初に挑戦して挫折したのは、コレが原因です…
慣れてきたら、64×64pxに挑戦してみてください。
グリッドを作る
このままでも良いのですが、グリッドがあるとバランスが取りやすくなります。

- 表示
- グリッド・ルーラーの設定
- グリッド設定部分を、間隔・分割数ともに1pxにしてください

はい、グリッドが出来ました~!
ドットペンを使う
クリスタ、実は標準でドットを描けるペンが用意されています!
『ドットペン』というのがあるので、ペンツールの中から探してください。
(デフォルトでは、マーカーの中に入っているはず)
完成させていこう!
「32×32px」にすると…
ラフを作成した場合、線がも~潰れてほとんど原型わからなくなると思います(笑)
けど、なんとなくアタリは見えるので、それに沿って描いてみましょう。

「ラフ描こう!」って言ったけど、個人的にラフはあんまりいらないかも…
今はラフ無しで、ドット絵サイズでもう描いてます
描いてみよう!
はい、ラフに沿って描いてみました。


…ラフとぜんぜん違う(笑)
なんか、味気ないしww
と、こんな風に、ラフでは「デフォルメできてる!」と思っても、ドットにすると「あのデフォルメは甘かったんだ…」という悲しい思いを体験できます。
なので、個人的にはラフは描かず、いきなりドット絵サイズから描き始める方が楽だったのでオススメです。
描くうえでの個人的なコツ
「32×32px」で描くと、「キャンバス小っさ!」と最初は思っていたのに…
「描くスペースが足りない!!」という、矛盾した現象に出会えると思います。
なのでぶっちゃけ、「慣れたら64×64pxで描くと良いよ!」とか言いましたが、個人的にはこっちのほうが描ける部分が多いので楽だったりしますw
けどもう、「32×32px」で進めちゃっているのでこのサイズでのコツをご紹介!
目は超シンプルに
モデルのはツリ目なんです。
けど、(特に全身を描くとかで)「32×32px」では、それの表現は超難しいです。
みんな(ll)か(T T)の目になります。
コレが一番無難ですので、(ll)(T T)で描いてみてください。かわいくなります。

慣れたら、色々挑戦してみてください
線はダブらせない
描くスペースは限られているので、線のダブリは正直もったいないです!

特に、ななめ線の部分とかでよく起きます。
1つのドットで表現できる部分は、1つのドットで他の部分は消したほうが良いです。
色を整える
はい、このままでもまぁレトロっぽくて悪くないですが…
やっぱりもっときれいに仕上げたい!ってことで、調節します。色の影を描いていきます!
それが、最初に載せたドット絵です。

比べてみると、クオリティの違いがわかると思います。

色を塗る際のコツ
はい、こっからは私が塗ってみて「これいい!」と思ったことをお伝えしていきます。
上手い人のドット絵を見ると、それはも~色んなコツが見えてきます。
私が見つけたコツをご紹介しますので、よかったら活用してみてください。
線に色をつける
最初は黒色で線を描きましたが、線画に色を付けるとクオリティが上がります!
色は、線画部分の色に近い色をつけます。
例えば、私の場合は髪の毛の線は黒ではなくピンクっぽくしました。
線画をなじませることで、立体感を感じられます。

といっても、コレは好みの問題で、黒の線でも全然OKです
例えば、外縁だけでも黒にして、内側は色をつけるとかにするのもOK!

↑ロマ○ガを参考にしたバージョン。

あと、
・光の当たる部分は色をなじませ
・影の部分は黒色
などのやり方とかもありです。

↑よくみると、左は色なじませ、右下側が黒色になっているのがわかると思います。
全てに線を引かなくていい
線の色の話をしましたけど、線がなくてもいい感じになります。
さすがに外側の線は必要ですが、中の方の線は意外と省略してもいい感じになります。
どういうことかって言うと、線を引かずに色で区切っちゃうってことです。
線画なしのイラストみたいな感じですね。

↑これは「色で服を分けて、服の部分に線があまりない」ことがわかると思います。
グラデーションを入れる
これはサイズの大きい64×64pxとか、ちょっと慣れてきたら試してほしいのですが、グラデーションの色を増やすとリッチな表現になります。

↑輪郭の右下あたりに、3段階のグラデーションを入れています

とりあえず、こんなところです!
また気づいたら記事にしていくかも!
上手く描けん!!
上手く出来なくても大丈夫よ、次はきっとうまくいくさ!!
もしくは、64×64pxに挑戦してみてもいいかもしれません。
描けるスペースが増えるので、意外と簡単に描けるかも?

↑同じポーズを64×64pxで描いたもの
色が気に食わん!
思ったより色の鮮やかさ・明度のイメージが違った…
という場合は、色の変更がクリスタでは簡単にできます。
- レイヤー
- 新規色調補正レイヤー
- 色相・彩度・明度
でバーをぐいんぐいん動かして、色を簡単に変更できます。


↑色をパステル調に変更しました♪
サイズを変える
はい、完成しましたか?
最後はサイズを変更してみます。
32×32pxだとちょいと小さすぎるので…おっきくします。

そのままでOKなら、
おめでとうございます!完成です!!

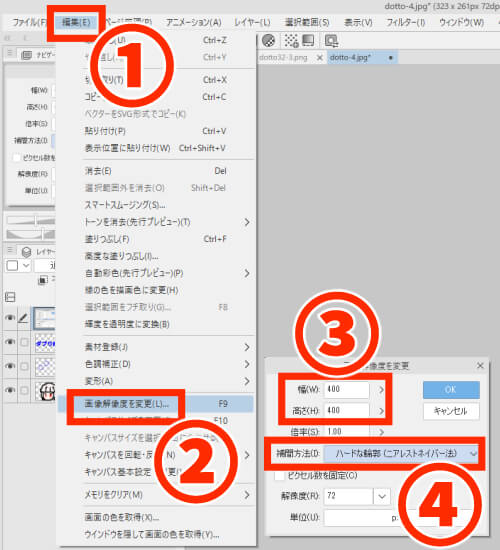
- 編集
- 画像解像度を変更
- 任意のサイズを入力
- 補完方法を「ハードな輪郭(ニアレストネイバー法)」を選択
これでOK!
美しいドットのままでサイズが大きくなります!

やったぜ!!
まとめ
はい、1度挫折した初心者でも、絵が描ければコレぐらいのドットが完成します!

- 32×32pxとかでキャンバス作って
- グリッド作って
- ドットペンで描いて
- 色をいい感じに補完しまくって
- サイズをデカくして完成!

イラスト・創作をもっと楽しみたいアナタへ!
このブログでは、
- もっとイラストの道を極めたい!
- イラストを使って遊び(動かすなど)たい!
- イラストでいろんな創作をしたい!
といったことを、
初心者さんもわかるようにご紹介しています!
がありますので、
ぜひ、楽しんでいってくださいね♪



