
こんにちは!ルイです!
けど…どうやってやるの!?
を解決していくための方法を書いていきますね!
※ティラノビルダーと書いていますが、ティラノスクリプト作品もいけます(たぶん)
ぶっちゃけ、ちょっとややこしてく大変だけど…
愛でのりきってください。
大丈夫、この通りに進めたら出来るようになりますから!
というわけで、やり方を説明していきますね!
全体の流れ
まずは、さらっとやり方の流れをご紹介します。
- ゲームデータをブラウザ版で用意する
- サーバーにゲームデータをアップする
- WordPressにタグを埋め込む
これで、ゲームを埋め込むことが出来るようになります。

3ステップだけだよ、簡単でしょ?
たぶん、WordPressを立ち上げるという、めんどうで難易度の高いことをこなした方なら…
出来るはずです!
つまづいても、くじけないで!!!
ゲームデータを用意する
まずは、これがないと始まらない!
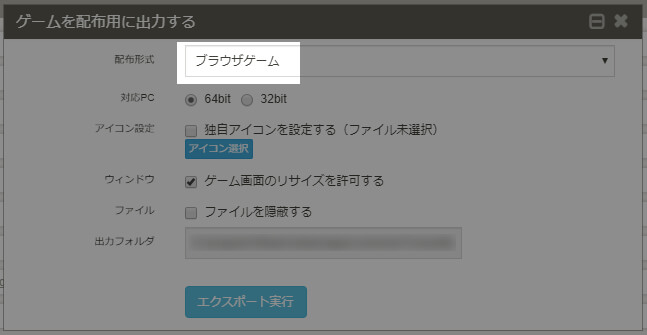
というわけで、ティラノビルダーで作ったゲームを「ブラウザ版」で出力してください。
出力方法(2種類ありますがどっちでもOK)
- (左上のタブ)プロジェクト⇒ゲームを書き出す
- 右上の四角い枠に矢印がついたアイコンを押す
間違えないでください、ブラウザ版でです!


Windows用などでやると…
脱出できない迷路に迷い込みます…
エクスポート(書き出し)には、ちょっと時間がかかります。
ゲームの容量やパソコンのスペックによって時間が違いますが、時間に余裕があるときに実行してくださいね。
エクスポート(書き出し)が完了したら、「ファイル開く?」みたいな表示が出ると思います。
OKを押すと、ブラウザ版のデータを見ることが出来ます。
フォルダの中身を見ると、こんなデータが入っていると思います↓

※↑画像がちっちゃくて見ずらいですね、ごめんなさい
これらのデータが入っているフォルダは、わかりやすい名前に変えておいてください。

フォルダ名は、半角英数字が無難です!
日本語だと、もしかしたらエラーになっちゃうかも!?
これで、ゲームデータは完成しました!
ティラノビルダーを触る部分は終わりです!
こっからが、ちょっとややこしいんですよ!
焦らなくて大丈夫ですので、ゆっくりじっくりついてきてくださいね!
サーバーにゲームをアップする
先程用意したゲームデータ(ブラウザ版)を、サーバーにアップします。
コレが入ったデータです↓


アップ方法を詳しく書きたいのですが…
ここばかりは、それぞれ契約しているサーバーでやり方が違うので、具体的には説明できません(汗)
それぞれのサーバーでアップロードする方法を調べてください。
ちなみに私はサーバーからのアップロードではなく、外部ソフト「FileZilla」を利用してデータをアップしました。
ゲームデータによっては重いとアップロードに時間がかかると思いますので、ご注意ください。
データを置く場所は、「public_html」というフォルダの中です。
「public_html」を開いて、そこにゲームデータをアップしてくださいね。

英語がごっちゃごっちゃ色々あるけど、大丈夫だよ!
落ち着いてやっていきましょう!
WordPressにタグを入れ込む
さぁ、ここまで来たらあと一息です!
最後は、WordPressにタグを入れましょう!↓

「テキスト(HTML編集)」で入れてね!
「ビジュアル」で入れると、反応しません…!
(ゲームのURL)とは、「アナタのサイト+ゲームのフォルダ名」です。
例えば、サイトとゲームのフォルダ名が、
- サイト「https://redeyerui.work/」
- ゲームのフォルダ名「newgame」
だったとします。
その場合、(ゲームのURL)の部分に入れるテキストは、
「https://redeyerui.work/newgame/」
ということになります。
つまり、
ということですね!

最後に「/」を入れるのを忘れないでね!
サイズを変えたい場合は、「width: 640px; 」「height: 425px」の2つを触ってください。
- width: 640px・・・ヨコ幅
- height: 425px・・・タテ幅
↑の場合は、ヨコ幅が640px、タテ幅が425pxになるように調節しています。

サイズが大きすぎると…
記事の枠をはみ出して、大変なことになるよ!!
横幅を自動でサイズ調節したい場合は、
「width=”(数字)”」の数字部分に、「auto」を入れてください。
↑こうですね

スマホで観る人にもやさしい設計!
これで、プレビューして確認してみてください。
ブログ記事にゲームが埋め込まれていて、ゲームが出来るようになっているはずですよ♪
「出来ないんだけど!?」という場合は、
- どこかのやり方が違っている⇒最初からチェックしてみる
- 予想外の謎のエラーが起きている
のどちらかです。つまづきに負けないで…!

お疲れ様でした!



