「パース定規の使い方が全くわからない…」を解消!
難しそうに感じますが、1つ1つ見てみると意外と簡単です。

1つ1つ覚えて、マスターしちゃいましょう♪
パース定規を作成する
まずは、クリップスタジオを起動してください。
そして一番上のバーにある、新規作成で適当なサイズのキャンバスを作っておいてください。

ちなみに私は、B4サイズの選択して進めていきますね。
練習なので、本当にどんなサイズでもいいです
キャンバスを作成したら、次はいよいよパース定規を作っていきましょう!

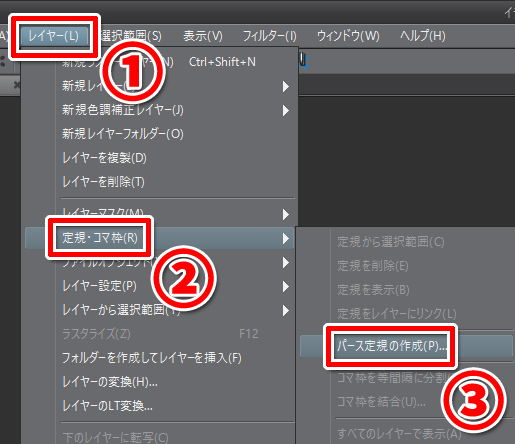
- レイヤーメニュー
- 定規・コマ枠
- パース定規の作成
こちらの手順でクリックしてください。
すると、1点透視、2点透視、3点透視の3つのタイプを選べるようになります。


「○点透視」の説明は、
こちらの記事を参考にしてみてください
一番下にある「レイヤーを新規作成」というのは
パース定規を作る時に
「パース定規のレイヤーを新しく作るかどうか?」という選択です。
ここにチェックが入っていない場合は、
あらかじめ選択されていたレイヤーにパース定規が追加されます。


今回は、レイヤーを新規作成にチェックを入れて進めていきます!
今回は、適当に1点透視を選んでOKをクリックします。
これでパース定規が作られます。
パース定規の用語
1点透視図のパース定規が表示されました。

キャンバスを見ると、色々な線が現れていますね。

(透視図法がさっぱりな私は特に)
全く意味不明ですね!(笑)
1つ1つ見てみましょう。
アイライン

アイラインは、この記事でも紹介しましたが、人の目の高さという意味ですね。
真横になっている線がアイラインです。
緑の丸を動かすと、アイラインをグリグリと動かすことができます!
高さの線

アイラインの線と交わって縦にまっすぐに入っている線、高さの線です。
これは1&2点透視のみ現れます。

1&2点透視図は高さが絶対にまっすぐなので、この線が出ます。
しかし、3点透視図は高さがまっすぐではない(消失点の位置で変わる)ので出ません。
ん?意味がわからない?
気にせずに、このまま進めてください^^
消失点
まず、消失点の説明の前に、ツールパネルに入っている「操作」アイコンを押してください。
箱みたいな絵に、右下に矢印がついたアイコンです。


私はカスタマイズしているの場所が違っています。
確か初期段階だと、一番左の縦になったところにあったと思います
このアイコンを選択した状態で、パース定規のどれでも良いのでクリックしてみてください。
すると、色々なアイコンがでてきます。
その中の、アイラインの上にある、青い丸がありますね?

これが消失点です!
1点透視図法は消失点は1つだけですが、2点は2つ、3点は3つ表示されます。
また、1点透視の場合は、消失点はアイレベル上に必ずあります。
青い丸を動かすと、左右上下にグリグリと消失点を動かすことができます。
パースライン

斜めに2本広がっている2つの線がありますね?これがパースラインです。
背景を描くときに、消失点に集まるを線のことですね。
これもグリグリと動かすことができます。
パース線の上に、3つの丸い点がありますね?
この「真ん中の丸い部分」をクリックしてあげると、パース線がぐいぐいと動くようになります。


真ん中の丸の「左右にある丸い点」を動かすと
消失点ごと動かせます。
(個人的に使いこなせてない)
◇マーク
ダイヤの◇マークがありますね。

このマークは、定規ツールのオンオフの機能です。
実際に背景を描いていくと、わかってくるのですが…
複雑にパースの線があると、変なところのパースラインなどが反応してしまって…
「うがー!」となる時があるんです。

そんな時に、この◇ボタンを押すと…?
その選択した◇ボタンの定規ツールの線のみ、オフ(反応しなくなる)になります。

※パース定規がオンの時は紫、オフの時は緑色になります
上手に使いこなすと、背景作業が楽になります。

今は、全く意味がわからないかもしれません。
「まあ、こんな機能があるんだな」
みたいな感じで、頭の隅にでも覚えてもらえればと思います。
アイライン上の◎マーク(+マーク)

+マークが、各線に2本ずつありますね?
なんかバージョン変わって、普通の二重丸?になってました。
これは説明が難しいんですけれども…
とにかく、アイラインを動かすことができる線なんですけれども…
斜めのアイライで描きたい時とかに、役立つみたい。

上級者向けかなぁ…
ここでも言っても意味が分からないと思いますので、実際にその時になったら詳しく説明します。
とりあえず触ってみると、何となく分かると思います。
一気に説明しましたけれども、ここで全て覚えなくても大丈夫です。
とりあえずさらっと読んでみて「こんな機能があるんだな」ぐらいに覚えておいてください。
実際に使っていくと、徐々にわかってきます。

とりあえず、
消失点・アイライン・ガイド線があるんだな!
くらいに覚えておいてください!
休憩
一旦ここで休憩します。
覚えることばかりで、疲れますよね(笑)
今は覚えられなくても、だんだんと身についていきますので焦らずに進めましょう!
次回はもうちょい機能説明が続きます。
けど、覚えておくと作業効率が良くなるので、身につくとお得です~!
もうしばらく、基本操作をお付き合いください♪
◆背景講座のもくじ↓
◆自分で描いたイラストを動かしてみませんか?






コメント