一緒にじっくりと勉強していく背景講座、その8です。
前回は、パース定規を触って自分でパースを動かして描く手順を説明しました。
今回は、「1からパースを作成する方法」をご紹介します!

慣れてくると、こっちの方が描きやすいかもしれません!
慣れるまで大変ですけれども、コツをつかめば自分の理想通りのパースが描けます。
こちらに慣れていると、色々お得かもしれません。
それでは、その方法をご紹介していきます!
真っ白な状態からパースを作成しよう
今回の方法は、真っ白な状態からパースを作っていく方法です。
さっそく、パースを作成してみましょう。
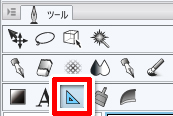
まず、ツールパレットで「図形」のアイコンを選択します。


私はいろいろカスタマイズしていますが、初期状態のパネルは、おそらく一番左の縦に並んだ状態に入っていると思います
サブツールパレットの中にある、「パース定規」を選択します。

【寄り道】選択中のレイヤーにパース定規を作りたい場合
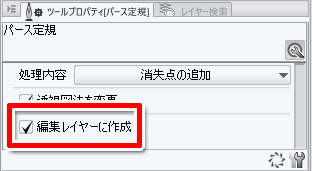
ツールプロパティ[パース定規]にある、「編集レイヤーに作成」にチェックを入れてください。

ここにチェックを入れると、選択中のレイヤーにパース定規を作成できます。
チェックを入れない場合は、新規にパース定規のレイヤーが作成されます。

こだわりがある人のみチェックを入れてください。
特にこだわりがない人は、チェックを外して進めて大丈夫です。
ラフを用意する
では、早速パース定規を自分で作ってみましょう。
なのですが、パース定規を作成する前に、簡単にラフを作成しておきましょう。
無くても大丈夫ですが、あったほうが作りやすいので今回は作成します。
簡単なラフを描いてくださいね。複雑なラフだと現時点では難しいので…。

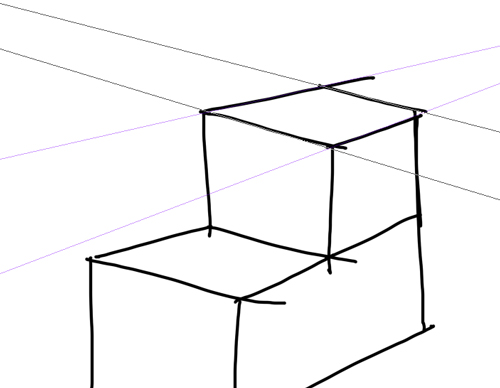
私のラフは、前回描いたのを使い回します!
パースがめちゃくちゃのですね(笑)

自分でパース定規を作成しよう
まず、右側の消失点から作ってみましょう。
パース定規を選択された状態ですか?


それでは始めていきましょう!
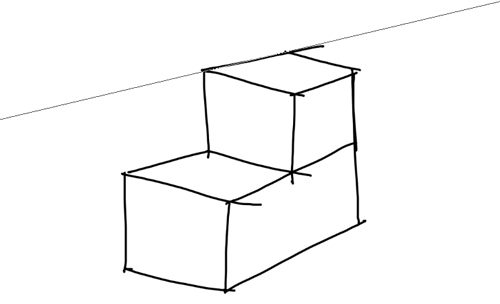
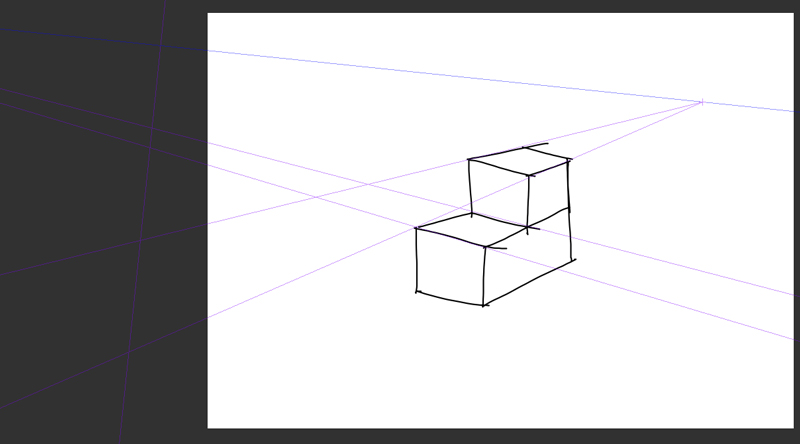
この辺りをドラッグして、線を引い横に引いてみます。
ドラッグしながら、左右にすぅ~っと動かしてください。

そして今度は、もう1本の線をこの辺りの線に引いてみます。

すると、消失点と同時にアイレベルが完成しました!

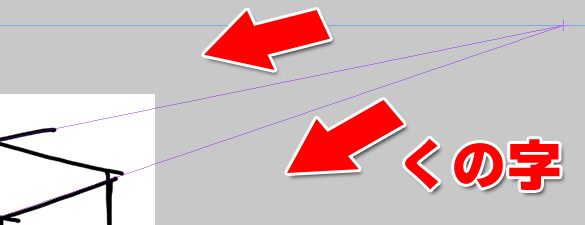
【寄り道】消失点の構造
ここで注意して欲しいのが、消失点の幅です。
消失点は、だいたひらがなの「く」の字のような形になっている状態で完成されます。

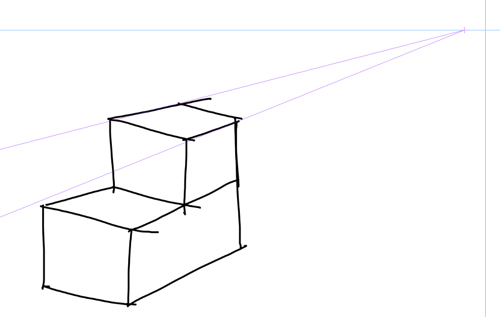
今回のラフは、俯瞰(上から見た図)の箱なので、アイレベルは上の方ですよね。
なので、上の方にアイラインと消失点が出来るように作らないといけないですよね?
なんですけれども…
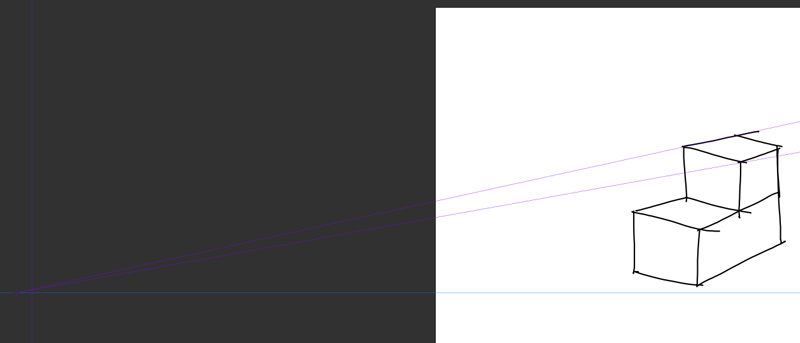
やり方を間違えると、下の方にアイレベルと消失点が作られてしまいます。

なぜか下にアイラインが…

気づかずに全部作り終わったら、パースがカオスになっているときも!
こうなる原因としては、消失点が「くの字」になっていないということがあります。
今回の場合、アイレベルが上なので、上の方が「くの字」の小さくなっている状態が必須です。
なので、今回のように1からパース線を作るときは、上の方が幅が小さくする必要があります。


アイレベルが下の場合は、下の方に幅を小さくするということですね!
こうすることで、綺麗な「くの字」でアイレベルに消失点が作られるようになります。

私は、これを理解するのに、かなり苦戦しました…
反対側のパース定規を完成させよう
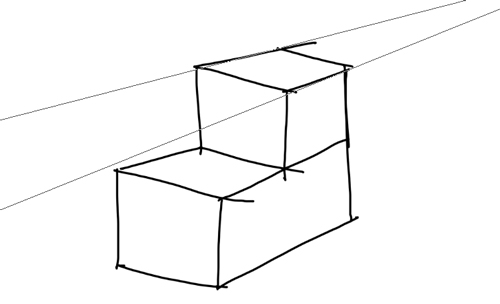
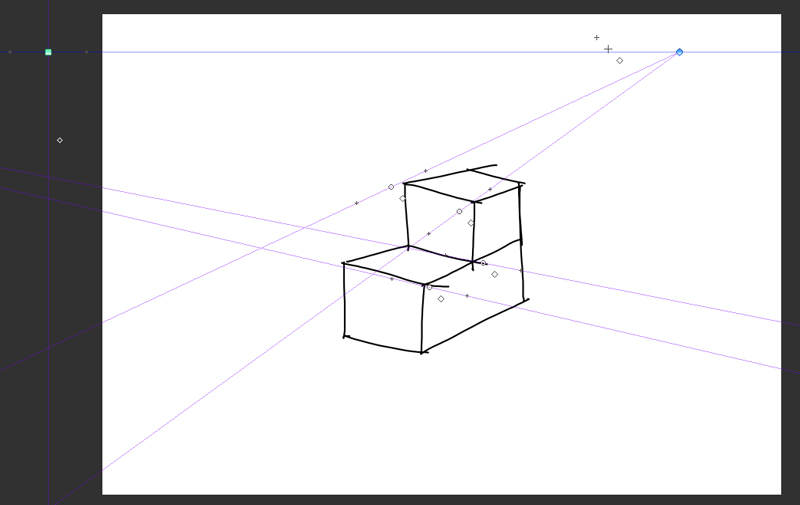
それでは、反対側の消失点を作ってみましょう。
こちら側も同じようにドラッグして、2本線を引いてください。

左右の2つの消失点がアイライン上に完成します。
アイラインを修正する
しかし、1からパースを作ってみたのはいいのですが…
どうやら、アイレベルがかなり歪んでいる様子。

アイレベルは真っすぐが基本なので、真っすぐさせる必要があります。
前回の記事で説明したのですが、わかるでしょうか?
方法は2種類あります。
前回とは違い、今回は右クリックを使った方法で真っすぐにさせます。
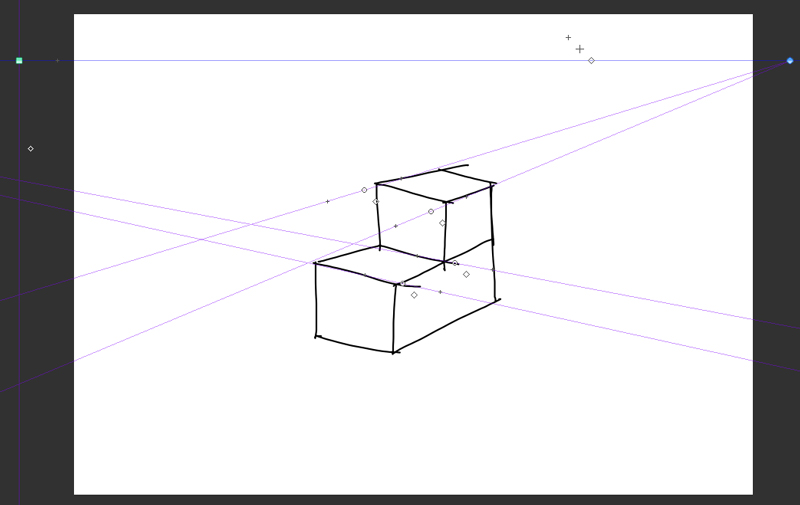
- アイレベル上を右クリック
- アイレベルを水平にするをクリック

これで、まっすぐアイレベルが作られるようになります!
その他の修正
これでアイレベルがまっすぐにになったのですが…
今度は、ラフに合わせたパースの方がずれてしまっている可能性が。

消失点やアイレベルなどを動かして、綺麗に設定してあげてください。
パースは、○の部分を触ると動かせますよ。


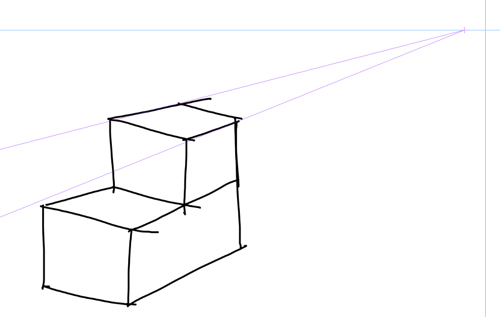
これでいい感じのパースができましたね!
描いてみよう!
あとは描くだけ!
今回は、描き方を丁寧に書いてみます。
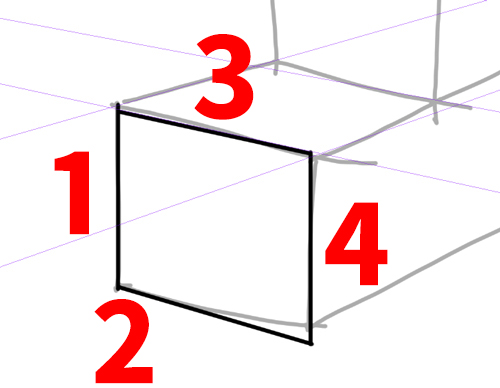
◆1~4


まずは下の段の□から描きます。
番号を振っていますが、どこから描いてもいいです(笑)
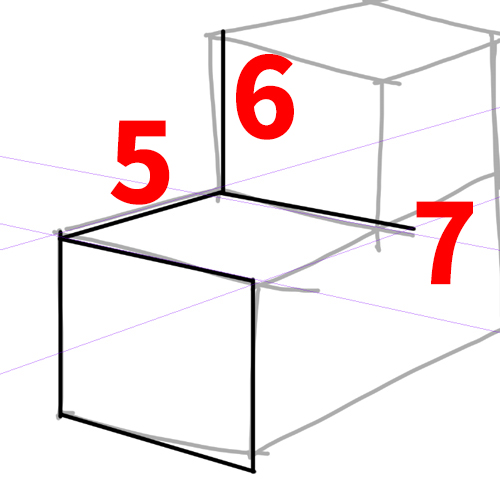
◆5~7


このあたりから、少し複雑になってきます。
上手く描かないと、ちぐはぐな箱になっちゃいますので。
(一度、失敗して経験するのも大事です)
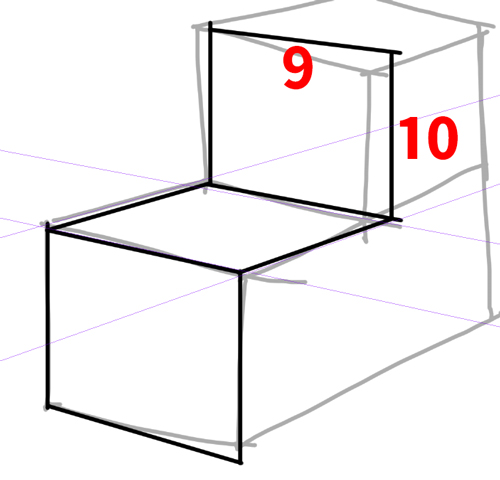
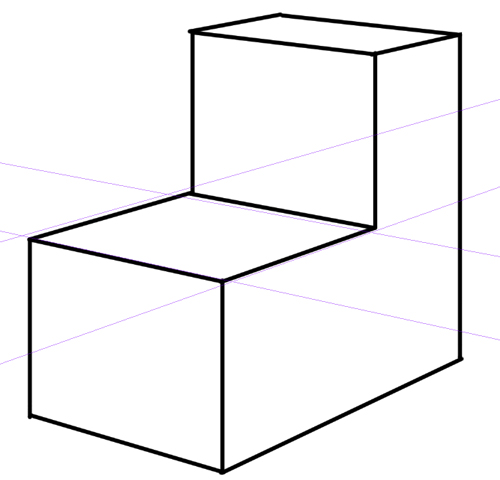
◆9~10


ん?8が抜けていますね?まぁスルーしてください(笑)
はみ出しても、ベクターレイヤーで描いている場合はあとでスパッと消せます。
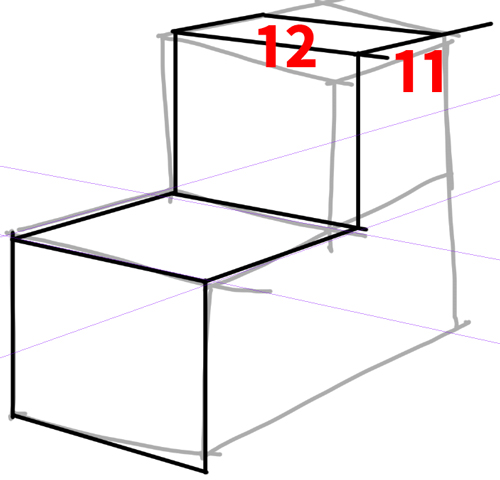
◆11~12


このあたりから、ラフパースの歪みが顕著になってきました(笑)
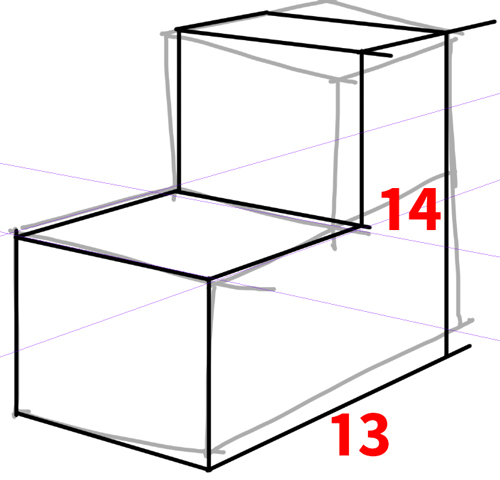
◆13~14


これで完成!
後は、ベクター消しゴムで消すと…

いい感じに描けましたね♪
終わりに
どうだったでしょうか?
自分に合った方法が見つかったでしょうか?
- 既存のパースをいじる
- 1から自分でパースを作る
どちらも触ってみて、自分にしっくりくる方法を選んでいけばいいと思います。
背景というのは、かなり大変なのでモチベーションが大事です。
なので、なるべく負担がかからない、自分がやりやすい方法でやるのが一番です!
これにて、3点透視図法の描き方の基礎を終わります。

お疲れ様でした
とても大変でしたよね。
基礎はこれでいけますので、あとは何回も何回も何回も描いて、慣れていくしかないのです。
とにかくもう、本当に描くしかない!としかアドバイスがしようがないんですよ(笑)

私も、苦しい思いをしながら頑張っています!
一緒に苦しみましょう♪(笑)
次回は、グリッドという機能を覚えていきましょう。
◆背景講座のもくじ↓






コメント