live2D制作、楽しんでいるでしょうか?
えっ、1つ1つパーツに動きをつけるのが、めんどくさいですか?
ですよね、私も同感です(笑)
実はコレ、ある程度は解消できます。
その方法は、テンプレートを適用することです!
詳しく書いていきますね!

ただしこの方法は、
1度最後まで1から作ったあとで試すことをオススメします!
手直しするにも、知識0だと???になってしまうので…
テンプレートって?
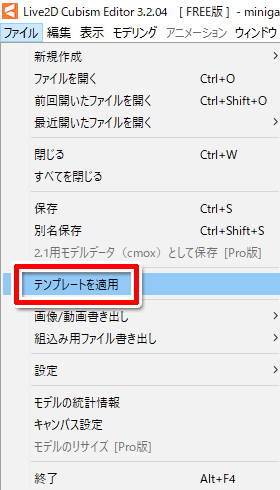
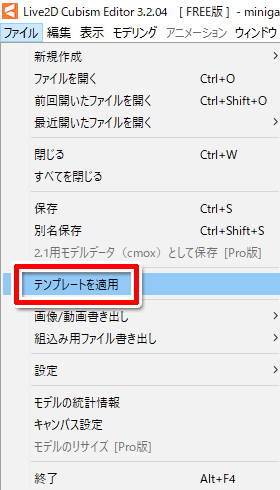
live2Dのファイルを押したときに見える、↓のテンプレート。

コレを使うと、
ある程度の動きを、「自動的」につけてくれるようになります。
例えば、1から作るには、
- 動かしたいパーツを選んで~
- 手動メッシュをポチポチとうって~
- キーを追加して、動きをつけてあげて~
と言った行動が必要ですよね?
しかし、このテンプレートを適用すると、
大体のパーツの1~3の手順を省いてくれます。
顔を上下左右に動かす、体を揺らす、
などなど、難しい動きまで自動でつけてくれるんです。
1から作ってきた人にとっては、
「え…?」ですよね(笑)
しかし、完全ではないです。
「ある程度」です。
例えば、まばたきが上手く出来ていません。
上まぶただけが動きがついていて、白目・瞳はそのままだったり。
口も上手く機能していないみたいで、大変なことになっています。
こんな感じで↓

しかし、これらは後で修正すればいい話。
それ以外は、いい感じに動きをつけてくれています♪
※完全ではありません。手直しが必要な部分もあります
こんな神機能を使いこなして、
live2D作業を一気に済ませちゃいましょう♪
※この記事では、事前に動かす絵が用意できている前提で進めます
テンプレートの前に下準備
まず、上まぶた・上口・下口に、
手動メッシュを打ったほうが、後々助かります。
準備が完了したら、いよいよテンプレートを使います!
テンプレートを使う!
では、テンプレートを使っていきましょう!
自分の絵にあったテンプレートを選ぶ
ファイル→テンプレートを適用クリック。

すると、いろんなキャラクターのテンプレートが表示されます。

自分の絵にあったキャラを、選択してみましょう。
ちなみに、「FaceRig」と書かれているものは、
「FaceRig」という別のソフトが必要になりますので、選ばない方が良いかも。
今回私は、
ちびキャラ(SDキャラ)を作りました。

ちびキャラなので、
下の方をスクローすると現れる、
はると(SDキャラ)を選択します。

テンプレートに大きさを合わせる
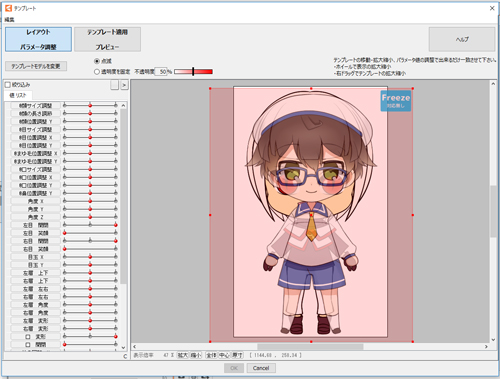
すると、こんな画面が表示されます↓

右側は、半透明で消えたり表示されたりする、
テンプレートのはるとくんが、うちの子の上にいます。
周りの赤い枠を触って、同じぐらいの大きさに合わせてください。

顔の大きさなど、あとで調節できますので、なんとなくで。
う~ん、それにしても、うちの子の頭でかいなw
あと、腕が短すぎましたね(笑)
次は、パーツの大きさの調節です。
左側にあるバーをうごかして、調節します。

目・口などなど、左右にずらしたり、大きくしたりできます。
こちらも、完全一致ではなく、ある程度で大丈夫です。
今回は口を開けているので、
テンプレートの方も開いたのですが…
結局口は、カオス状態になるのであんまり意味がないかも(笑)
ある程度上手く行ったら、
左上の方にある「テンプレート適用プレビュー」をクリック。

パーツの対応付けを調節する
すると、テンプレートキャラと、うちの子が、
同じ動きをしています!

が、最初にも書いたとおり、目と口はカオスです(笑)
あとは他にもおかしな部分があるかもしれません。
ここで少し、微調整をしましょう。
左上の方にある、「パラメータパネル」をクリック。

すると、
テンプレートで調節していたときにあったパネルが左側に現れ、
さっきまで動いていた絵たちの動きが、止まります。

ここで、カーソルを絵のどこかのパーツに合わせてください。
例えば私は、前髪に合わせます。
すると、メッシュが現れました↓

これは、どちらの絵も前髪を選択している状態です。
なので前髪の動きをしてくれます。(前髪の動きってなんだ?)
しかし、色々なパーツを見てみると、
左右のパーツと一致しないものが見つかると思います。
私だと、左の二重部分が別の部分に設定されていました。
これはあれかな、まぶたの上の肌色部分でしょうね。

こちらを修正していきましょう。
まず、修正したいパーツをクリック。
(私の場合は、左二重)
そして、テンプレートの方の左二重をクリック。
細かい部分は拡大すると選択しやすいです。
もし、ごちゃごちゃしている部分でも、近い部分をクリックすると、
そのへんのパーツが表示されます。

↑で正しいパーツを選択してもOKです。
そして、「選択要素を対応付け」をクリック。

これでちゃんと、左二重と認識して動いてくれます。
他のパーツも探して、対応付けをしてください。

対応付が終わったら、下の方にあるOKを押してください。
あとは、おかしなところを修正!
すると、
すでにワープ・回転デフォーマーや、
動きがついた状態で完成されています。
パラメータパネルを色々触ってみたり、
右下のパラメータをランダムに再生などを押すと、
動きがついていると確認できます。
ただ、
まばたき・口パクが大変なことになっていると思いますので、
修正が必要です。
下記リンクを参考にして、修正してみてください。
眉毛や腕の方も、大変なことになっている可能性が大です(笑)
が、1から操作しなくても良い!
コレは便利ですよ…!ぜひ時短のためにも使いこなしてください!

保存するときに、フリー版(無料)だと、デフォーマーが50コ以下じゃないと保存できません。デフォーマーパネルで不要なものを消すと、保存できます。
例えば今回は、帽子のでフォーマーがありましたが、うちの子に帽子はないので消す、などなど
おわりに
以上で、テンプレートでの動きの時短方法でした。
これ、本当に便利なので、ぜひ活用してほしいです!
簡単に動きをつけてくれますので!
live2D制作、楽しんでくださいね♪
▼もう悩まない!超初心者さんが楽しく学べる♪





コメント