
こんにちは!ルイです!
クリップスタジオで、枠線を引く方法のご紹介です!
初心者の方でもわかるように、なるべく丁寧に進めていきます~!
クリップスタジオで枠線をひこう!
アナログだと、定規を使って線を引くと思いますが…
デジタル(クリスタ)は、一瞬できれいな枠を引けます。
まず、全体的な枠を描いていきましょう。
- 上のバーの「レイヤー」をクリック
- ビラっと色々出る中の、上から2番めの「新規レイヤー」、上から6番目の「コマ枠フォルダー」を選択

3.「新規コマ枠フォルダー」が出てくる

| 名前 | 枠線のフォルダーを作るときの名前です。今回はわかりやすく「枠線」と入れます。 |
| 線の太さ | 枠線の太さです。デフォルトでは3pxと入っていると思います。正直3pxは細っそいです。アナタの線画の太さにあっていればいいですが、個人的には10px以上がおすすめ。ちなみに私は(A4サイズで)20pxです。 |
| アンチエイリアス | 印刷する場合は、特に「なし」が良いと思います。「あり」だとぼやけて印刷される可能性があります。WEBの場合はどっちでもOK。 |
「枠線に描写」にチェックが入っていることを確認して、「OK」を押してください。
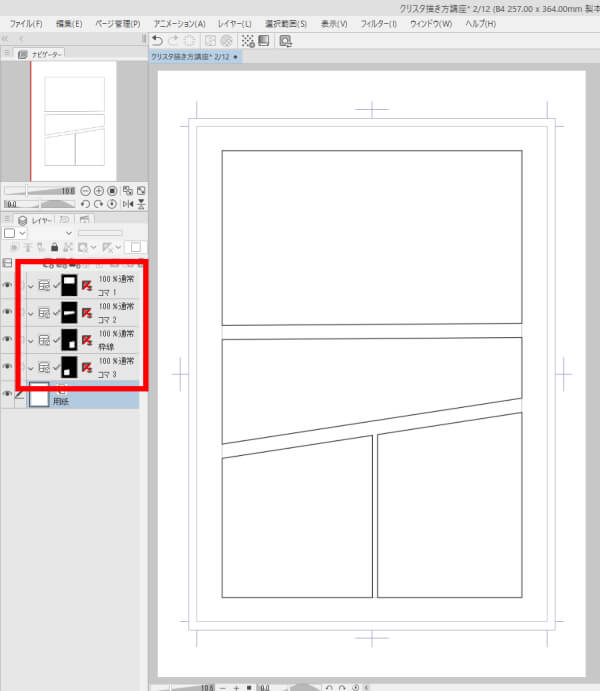
4.枠線が出る!

はい、キャンバスに↑な感じなのと、レイヤーの部分に枠線フォルダーが作成されたのが確認できると思います。

私は赤色に設定していますが、デフォルトだと薄い青色になっていると思います
これで、外の枠線が完成です!
次は中の線を引く前に、ちょっとした疑問の回答を2つ。
「知ってるよ!」という方は、スルーして「中の枠線を引く」まで移動してください。
Q1.この薄い青色って何?
これは、「マスク」です。
マスクというのは、「この部分には、何を描いても表示されないよ!」ということです。
うん、ちょっと意味がわからないですよね。
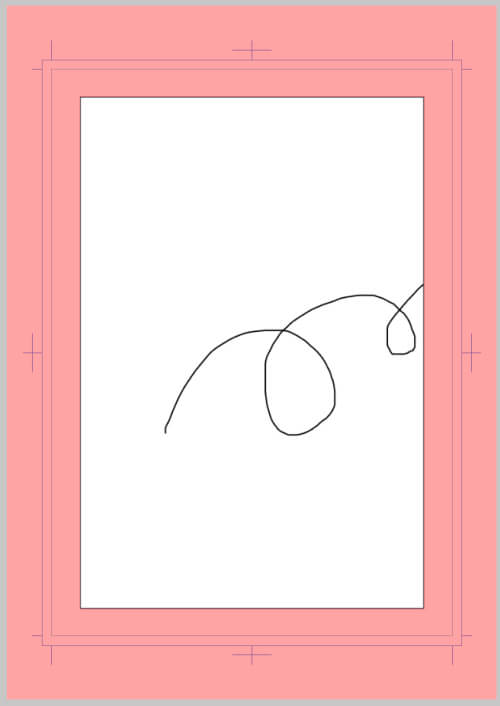
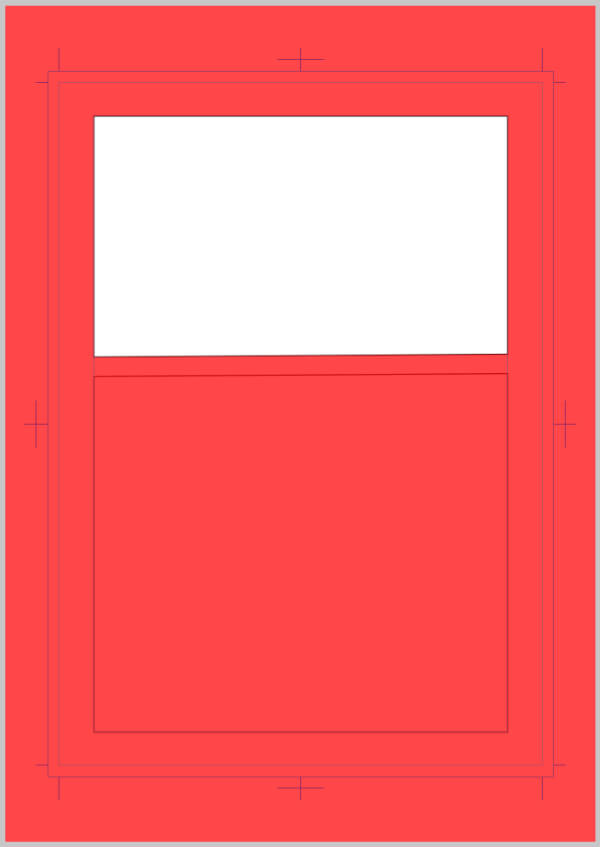
では実際に、その薄い青色部分(私の場合は赤色)に適当な線を入れてみますと…?

実はこれ、はじっこまで線を引いているのですが、赤い部分には線が表示されていません。
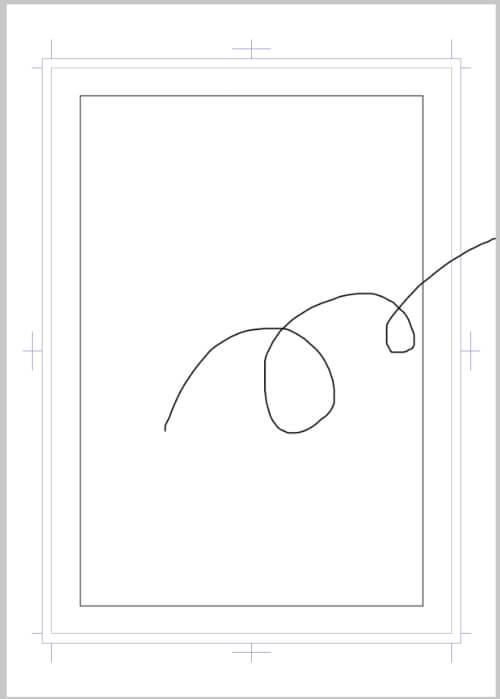
元はこれ↓

マスクがある部分は、線とかテキストとかを入れても、な~んにも書かれなくなります。
つまり、枠線から線をはみだしちゃっても、いちいち消さなくてもいいってことです。

色々と便利なので活用していきましょう!
(たまに邪魔になる時あるけど)
Q2.なんで真ん中に枠が引かれるの?外の枠って何のためにあるの?
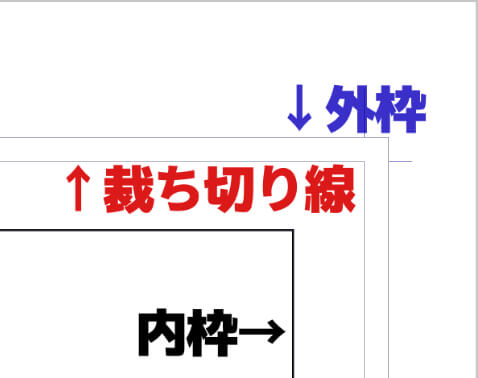
これらの線は、
- 一番外側が「外枠」
- その手前の線が「裁ち切り線」
- んで、一番内側が「内枠」
といいます。

それぞれの役割はこんな感じ↓
| 外枠 | 印刷するときに必要な枠。絵を描くときは基本ここまで描きます。なぜかと言うと、印刷するとちょっとズレて印刷される可能性があるんです。そんな時、ここまで絵が描かれていなかったら、謎の空白ができてしまう…。それを防ぐために外枠まで絵を描く必要があります。もしもの時の予備枠です。ちなみにWEBだと特に関係ない枠です。 |
| 裁ち切り線 | 印刷するときに必要な枠。印刷すると、この枠で切られます。なので、絶対に絵はここまで描く必要があります(枠の形によっては描かなくてもいいけど)。印刷の時に必要な線だけど、WEBの場合もここまで描いてね。 |
| 内枠 | メインの漫画を描く場所です。 |

まぁつまり、特に印刷するときに必要な線ということです。
漫画を描くときは、外枠まで描けばOKって感じです!
中の枠線を引く
それでは次は、中の線を引いていきましょう。
これもツールを使って簡単に引けます。
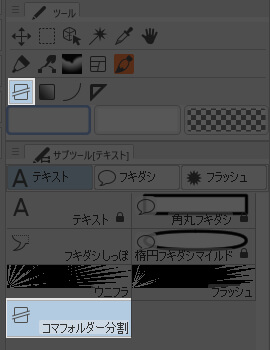
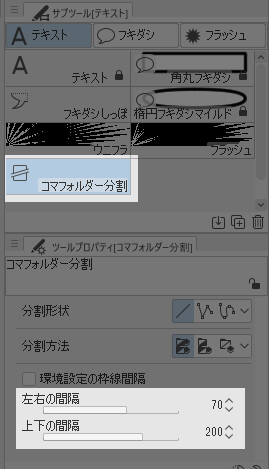
ツールの中に入っている、「コマフォルダー分割」をクリックしてください。


ツールが見当たらない場合は、
「ウィンドウ」⇒「ツール」にチェックを入れると表示されるよ!
その中にあるから探してみてね!
そして、レイヤーの枠線フォルダーを選択していることを確認したら(キャンバスが薄い青色状態)、マウスをドラッグしながら、タテか横にすっと引いてみてください。

シフトキーを押しながら引くと真っ直ぐになるよ!
すると、簡単に中の枠線が割れるはずです。

これで枠線を色々と割ってみてください。

斜めとかも簡単に引けるよ!
枠線を割るごとに、フォルダーも増えていきます。

外枠まで線を引きたい!
このままだと、内枠まで描かれたシンプルな枠線になります。
外枠まで枠を引きたい場合は…
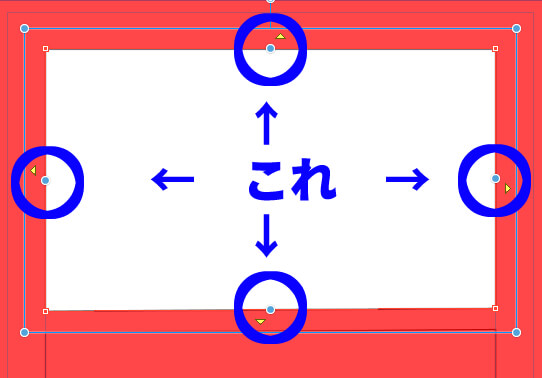
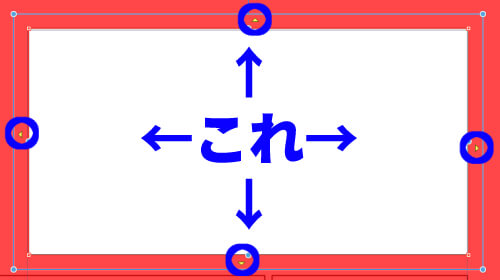
- 外枠まで線を引きたい枠線フォルダを選択
- 上下左右にある青い○を動かします

この青丸をぐい~っとひっぱれば、外枠まで枠を広げることが出来ますよ。

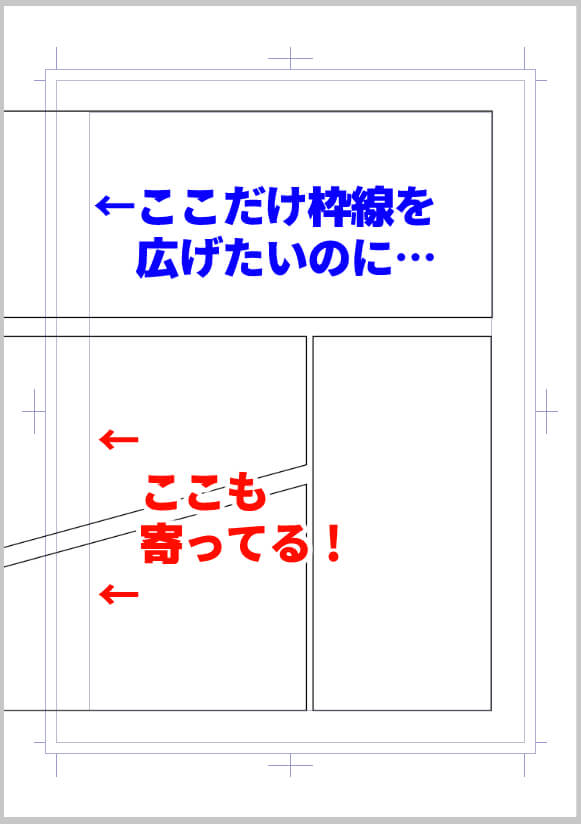
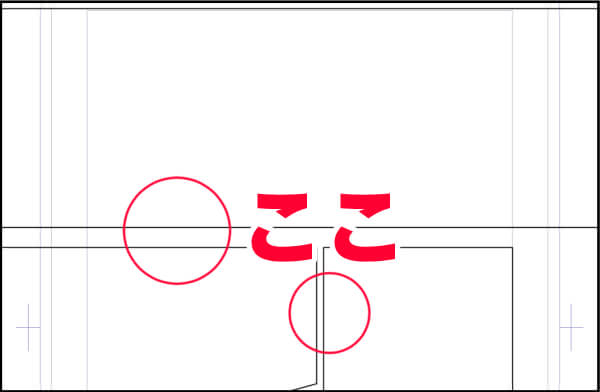
あと、青丸をひっぱると、もしかしたら他の枠がひっついてくることもあります。

その場合は、黄色い▽で伸ばすとその枠だけを動かせます。


この黄色、反応が鈍いことがあるので…
根気強くのばしてください!
枠幅の変更したい!
線と線の間の余白部分、こちらのサイズを変更できます。

※「コマフォルダー分割」ツールの設定で、枠を引く前に事前に設定しておく必要があります。

「左右の間隔」「上下の間隔」で自由に設定してください。
一般的には、左右の幅は狭く、上下の幅は広めな事が多いです。

参考までに私は、A4サイズで左右「70」、上下の感覚「200」にしています。
終わりに…
枠線、引けましたか?
枠線が引けるだけで、なんかもうちょっと漫画の原稿用紙!って感じがして嬉しい気持ちになったらいいな~と思います。

ならなくても、これから一緒に完成させていきましょう!
次は、テキストの入力&ふきだしです!
マンガ制作の関連記事
【クリップスタジオで漫画を描く方法】
【マンガ制作の技術】
【「挫折せずに最後まで描く!」ための心構え】
【ルイの体験談】
イラスト・創作をもっと楽しみたいアナタへ!
このブログでは、
- もっとイラストの道を極めたい!
- イラストを使って遊び(動かすなど)たい!
- イラストでいろんな創作をしたい!
といったことを、
初心者さんもわかるようにご紹介しています!
がありますので、
ぜひ、楽しんでいってくださいね♪



