この記事では、
「live2Dのソフトを触ってみる」
ところから始めていきます。
使い方は、
チュートリアル動画を
一通り見てもらえばわかると思います。
が同時に、
一気に説明&専門用語パレードで
パニックになるかもしれません。
(ド素人の私はなりました…)
そうなると
「やっていけるのだろうか…」
と不安になるかもしれません。
なのでこの記事では、
live2Dをとりあえず触ってみる
ところから始めていきます。

焦らず
ゆっくりついてきてね♪
全体の作業の流れ
今回は、公式チュートリアル動画で紹介されていた順番で進めます。
まずは、さらっと最初の全体の流れを書いていきましょう。
- PSDファイルを開く
- メッシュの自動生成を作る
- メッシュ手動編集を作る
うん、これだけ見てもわけがわかりませんね(笑)
ゆっくり進めていきますので、じっくりとついてきてください\(^o^)/
live3Dを起動してPSDファイルを開く
さて、では実際に触っていきましょう。
開いた状態は前の記事でさらっと書きましたので、ファイルを開くところから。
まずは、絵の方を読み込んでみましょう。
開き方は2種類。
- ファイル→ファイルを開く→任意のPSDファイルを開く
- ドラッグアンドドロップで開く
お好みで開いてください。


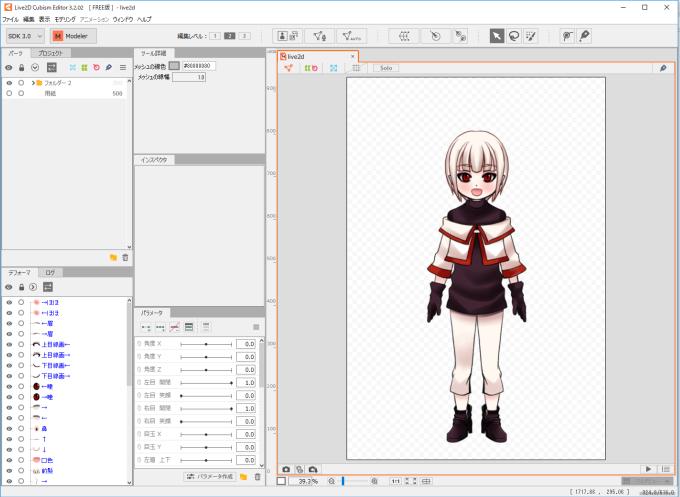
開けました。
画面は色々ごちゃっとしていますが、徐々に説明してきますので、
今はスルーしてください。
一気に説明したら訳がわからないので(経験者は語る)
ちょっとさわって見る
では、ちょっと触ってみましょう。
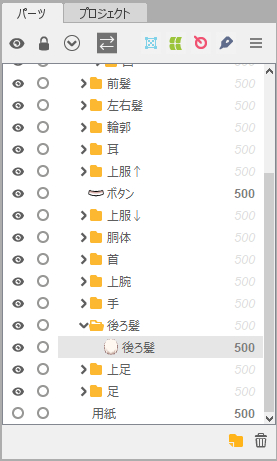
左上の方にある、パーツを見てみましょう。
これですね↓

PSDファイルで作った、レイヤーのまま入っています。
公式では「ひとつひとつのパーツをフォルダに入れて~」と言ってましたが…
私は、いちいちフォルダを開くのが邪魔くさい(笑)
なので、フォルダに入れず、裸のままパーツにしたままにしています。
小さく左側にパーツも見えますので、わかりやすいです。
こんな感じで↓


まぁでも、レイヤー数が多くなると、
「どこにあるのかわからない…」な可能性も高いので、こちらはお好みで。
あなたがやりやすい方法が、1番です!
はい。
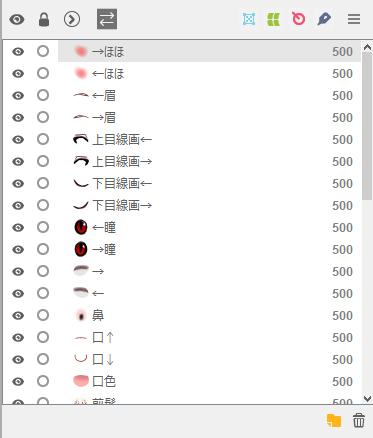
では、どれでもいいのでパーツを選択してみましょう。
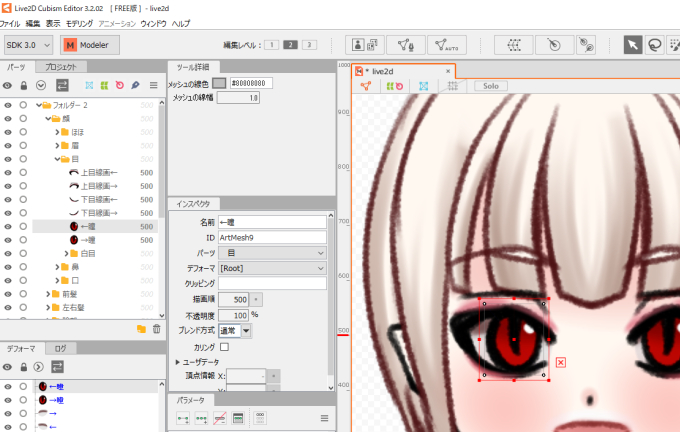
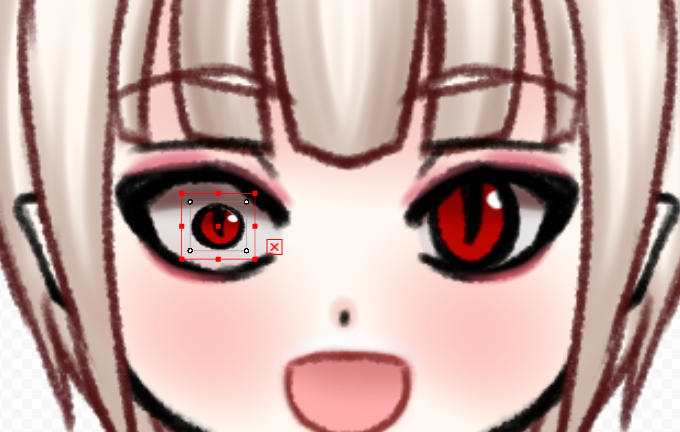
私は瞳を選択してみました。
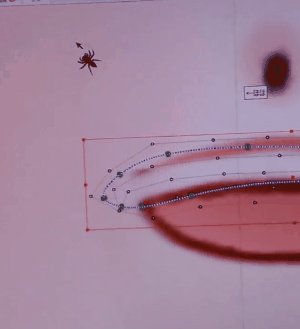
すると、右側に出ている絵の部分が選択された状態になります。
赤い四角枠の状態ですね↓

この4隅の名前は、メッシュ、またはアートメッシュです。
どっちでもいいんじゃないかな。
この状態の時に、四隅(メッシュ)を触ると、
ぐいんぐいん変形・大きさ変更・移動ができます。

大きな瞳も、小さくしてヤンデレ風に変身!!
なんてことも、このlive2Dでは簡単にできちゃいます。

休憩
ふぅ、疲れましたね!お疲れ様です!
一旦休憩にしましょう!
新しいことを一気にやると、より疲れちゃいますね!
えっ、こんなの疲れたうちに入りませんか?
疲れたー!という方は、お疲れ様です。
live2D操作中に現れた「小さなお友達」の動画でも見て、休憩してください。
※クモが苦手は方は注意!
↓↓↓↓↓


クモって、マウスカーソルのポインタの後を追ってくるんだって!
実際にやったら本当に追ってきたので、びっくり!
じっくりと確実に前に進んでいきましょう(゚∇^d) グッ!!
とりあえず今回は、お疲れ様でした♪
▼もう悩まない!超初心者さんが楽しく学べる♪





コメント